Vannak, akik a weboldal átadása után maguk szeretnék a tartalmat frissíteni, új tartalmat hozzáadni. Ha teljesen új oldal vagy bejegyzés létrehozásában gondolkodnak és nem használják egy, már meglévő oldal/bejegyzés stílusát, beállításait könnyen elakadhatnak a méretezési egységek használatnál. Persze olyan is van, aki px-en (pixel) kívül másról nem is hallott. Nekik segítünk az alábbi összefoglalóval.
A Divivel való tervezés során egyes elemeknél/moduloknál különböző méretezési lehetőségeket használhatunk: a px, em, rem, %, vw vagy vh méret közül. Az alapbeállítás mindenhol px, többet nem ajánl fel, nincs legördülő sáv, ahonnan választani lehet, de a Divi Builder más méretezési egységeket is elfogad bizonyos modulok esetében. De mit is jelentenek ezek a lehetőségek és mikor melyiket érdemes használni?
Alapok
Kezdjük az alapokkal!
A CSS-ben különböző mértékegységek segítségével megadhatjuk az elemek méretét vagy hosszát. A Divi Builder egyes moduljai elfogadják az alábbi mértékegységek közül ezeket: PX, EM, REM, %, VW és VH, bár a CSS-ben még többféle is használható. Nem minden Divi modulnál használhatók ezek a mértékegységek, csak azoknál, ahol van értelme.
A különböző mértékegységek megismerésének legfontosabb szempontja, hogy egyes mértékegységek, például a PX abszolút-, míg mások relatív mértékegységek.
Abszolút mértékegységek
PX: A pixelek (px) abszolút egységnek számítanak, bár a DPI-hez (dot per inch) és a megtekintő eszköz felbontásához viszonyítva vannak. De magán az eszközön a PX egység rögzített és nem változik semmilyen más elem alapján. A PX használata problémás lehet a reszponzív weboldalaknál, de hasznosak bizonyos elemek egységes méretezésének megtartásához. Ha vannak olyan elemei, amelyeket nem szabad átméretezni, akkor a PX használata jó választás.
Relatív egységek
EM: A szülőelemhez (parent) viszonyítva
REM: A gyökérelemhez (root) viszonyítva (HTML címke)
%: A szülőelemhez viszonyítva
VW: A nézetablak szélességéhez viszonyítva
VH: A nézetablak magasságához viszonyítva
A PX-től eltérően az olyan relatív egységek, mint a %, EM és REM, jobban megfelelnek a reszponzív tervezéshez. A relatív egységek jobban méretezhetők a különböző eszközökön, mert egy másik elem méretének megfelelően is változtathatjuk a méretet.
Nézzünk egy egyszerű példát!
A legtöbb böngészőben az alapértelmezett betűméret 16 képpont (px) . A relatív egységek ebből az alapból számítják ki a méretet. Ha megváltoztatjuk ezt az alapbeállítást, akkor ez lesz a relatív egységek kiszámításának alapja az oldal többi részén. Hasonlóképpen, ha módosítjuk a betűméretet, ez lesz a relatív egységek kiszámításának alapja.
Tehát mit jelentenek ezek az egységek, amikor az alapértelmezett 16 képpontos felbontását vesszük?
A megadott szám megszorozza ezt a számot az alapértelmezett méret szorzatával.
1 em = 16 képpont (1 * 16)
2em = 32 képpont (2 * 16)
0,5 em = 8 képpont (.5 * 16)
1 rem = 16 képpont
2rem = 32 képpont
.5 rem = 8 képpont
100% = 16 képpont
200% = 32 képpont
50% = 8 képpont
Rendben, de mi van, ha megváltoztatja az alapértelmezett méretet? Mivel ezek relatív egységek, a végső méretértékek az új alapméreten alapulnak. Bár az alapértelmezett 16 képpontot 14 képpontra változtatjuk, akkor a számított méretek a következők lesznek:
1 em = 14 képpont (1 * 14)
2em = 28 képpont (2 * 14)
0,5 em = 7 képpont (.5 * 14)
1 rem = 14 képpont
2 rem = 28 képpont
.5 rem = 7 képpont
100% = 14 képpont
200% = 28 képpont
50% = 7 képpont
Ez lehetővé teszi az Ön számára, hogy beállítsa a böngésző alapértelmezett betűméretét, miközben továbbra is megtartja az alapbeállításban megadott egyes elemek relatív léptékét.
Mi a különbség az EM és a REM között?
A fenti számításokat tekintve az EM és a REM pontosan ugyanúgy néz ki. Mégis miben különböznek egymástól?
Egyszerűen fogalmazva, öröklődés alapján különböznek. Mint említettük, a REM a gyökérelemen (root) (HTML) alapul. Minden REM-et használó utódelem a HTML gyökérméretet fogja használni számítási pontként, függetlenül attól, hogy egy szülőelemnek van-e eltérő mérete megadva.
Az EM viszont a szülőelem (parent) betűméretén alapul. Ha egy szülőelem mérete eltér a gyökérelemtől, az EM-számítás a szülőelemen és nem a gyökérelemen alapul. Ez azt jelenti, hogy a beágyazott elemek, amelyek EM-et használnak a méretezéshez, néha olyan méretűek lehetnek, amelyekre nem számított. Másrészt finomabb szabályozást biztosít, ha szüksége van rá az oldal egy bizonyos területének méretének megadásához.
Mi a helyzet a %-kal, a VW-vel és a VH-val? Ezeket mire használjuk?
Míg a PX-et, az EM-et és a REM-et elsősorban a betűméretezésre használják, addig a %, VW és VH leginkább a margókat, a kitöltést, a térközöket és a szélességeket/magasságokat.
Tehát, a VH a „nézőablak magassága”, amely a látható képernyő magassága. A 100VH a nézetablak magasságának 100%-át vagy a képernyő teljes magasságát képviselné. Természetesen a VW a „viewport width” rövidítése, ami a látható képernyő szélessége. A 100 VW a nézetablak szélességének 100%-át, vagy a képernyő teljes szélességét képviselné. A % a szülőelem méretének egy százalékát tükrözi, függetlenül a nézetablak méretétől.
Nézzünk néhány példát!
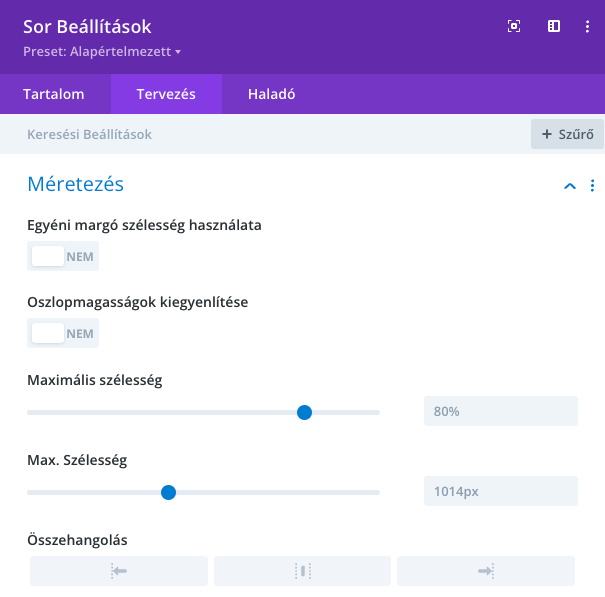
Sor- és oszlopszélességek: Ha egy oszlop vagy sor elrendezését szerkeszti, látni fogja, hogy a szélesség méretezésénél csak egy szélességi méretezési egység áll rendelkezésre – %. A sor- és oszlopszélességek csak százalékok használatakor működnek jól és érzékenyen, ezért nincs más lehetőség.

Margók: Egy szakasz margói PX-ben vagy %-ban is megadhatók. A % használata általában előnyösebb annak biztosítására, hogy a margók ne legyenek nagyobbak, mint a tartalom, amikor például mobileszközön kicsinyítjük. Az eszköz szélességének százalékos használatával a margók a tartalom méretéhez képest megmaradnak, ami szinte mindig előnyös.
Kitöltés: A szakasz kitöltése megadható PX, EM vagy % értékben. A margókhoz hasonlóan gyakran előnyösebb az EM vagy a % használata, így a kitöltés relatív marad az oldal méretarányának megfelelően.
Betűméret: Ha módosítja egy elem tipográfiáját, például egy címsort, négy mértékegység közül választhat: PX, EM, REM és VH
Erre egy elegáns megoldás az EM, REM vagy VW használata a PX helyett. Hogy melyiket választja, az az adott helyzettől függ. Általában az EM a jó választás, mert azt szeretnénk, hogy a méret a címsor szülőjéhez képest legyen. Amennyiben azt szeretnénk, hogy a méret a gyökérmérethez (HTML) legyen viszonyítva, válasszuk inkább a REM-et. Vagy beállíthatja a nézetablak szélességéhez (VW) képest, ha ez jobban működik az Ön esetében.
Vegye figyelembe, hogy eszközönkénti PX-értékeket is beállíthat az eszközikonok használatával, hogy megadja a méretet az asztali számítógéphez, a táblagéphez és a mobilhoz. Ez azonban továbbra is korlátozza a reszponzivitást, ezért tartsa ezt szem előtt, ha mégis a PX-et választja.
Bővebben a VW-ről és a VH-ról
A nézetablak mértékegységei a böngésző aktuális nézetablakának (aktuális böngészőméret) százalékát jelentik. Bár hasonló a % egységekhez, van különbség. A nézetablak mértékegységeinek kiszámítása a böngésző aktuális nézetablakméretének százalékában történik. A százalékos mértékegységek másrészt a szülőelem százalékában vannak kiszámítva, ami eltérhet a nézetablak méretétől.
Tekintsünk egy példát egy 480×800 képpont méretű mobilképernyő nézetablakra.
1 VW = a nézetablak szélességének 1%-a (vagy 4,8 képpont)
50 VW = a nézetablak szélességének 50%-a (vagy 240 képpont)
1 VH = a nézetablak magasságának 1%-a (vagy 8 képpont)
50 VH = a nézetablak magasságának 50%-a (vagy 400 képpont)
Ha a nézetablak mérete megváltozik, az elem mérete ennek megfelelően változik.
Mikor érdemes egyik mértékegységet a másikkal szemben használni?
Végső soron erre a kérdésre nincs tökéletes válasz. Általában az a legjobb, ha a PX helyett a relatív egységek valamelyikét választjuk, hogy weboldalának a lehető legjobb esélye legyen a reszponzív megjelenésre. Akkor válasszon PX-et, ha biztosítania kell, hogy egy elem soha ne változzon át egyetlen töréspontnál sem és ugyanaz maradjon, függetlenül attól, hogy a felhasználó más alapértelmezett méretet választott-e. A PX egységek egyenletes eredményeket biztosítanak még akkor is, ha ez nem ideális.
Az EM a szülőelem betűméretéhez viszonyított, ezért ha az elem méretét a szülő mérete alapján szeretné átméretezni, használja az EM-et.
A REM a gyökér (HTML) betűmérethez viszonyított, ezért ha az elem méretét a gyökérméret alapján szeretné átméretezni, függetlenül attól, hogy milyen a szülőméret, használja a REM-et. Ha EM-et használt és méretezési problémákat tapasztal a sok beágyazott elem miatt, valószínűleg a REM lesz a jobb választás.
A VW hasznos a teljes szélességű (100%) elemek létrehozásához, amelyek kitöltik a nézetablak teljes szélességét. Természetesen a nézetablak szélességének tetszőleges százalékát felhasználhatja más célok eléréséhez, például 50%-ot a szélesség feléhez stb.
A VH hasznos a teljes magasságú elemek (100%) létrehozásához, amelyek kitöltik a teljes nézetablak magasságát. Természetesen a nézetablak magasságának tetszőleges százalékát felhasználhatja más célok eléréséhez, például 50%-ot a magasság feléhez stb.
A % hasonló a VW-hez és a VH-hoz, de nem a nézetablak szélességéhez vagy magasságához viszonyított hosszúság. Ehelyett a szülőelem szélességének vagy magasságának egy százaléka. A százalékos mértékegységek gyakran hasznosak például a margók szélességének beállításához.
A Divi Builder segítségével könnyedén kiválaszthatja az Ön tervezésének leginkább megfelelő opciót.

