Írtam már korábban a képekről és azok fontosságáról, szerepéről a weboldalon. Most egy kicsit a gyakorlati oldalról fogjuk megközelíteni a témát.
A WordPress egyik előnye, hogy bárki könnyen fel tudja tölteni tartalmat. A szöveges résszel nincs is sok tennivaló, de nem úgy a képekkel.
Ügyfeleim közöl sokan azért választják a WordPresset, hogy ők maguk is módosíthassák a tartalmat. Ebben a cikkben most azoknak kívánok segítséget nyújtani, akik úgy döntöttek, hogy maguk töltik fel a képeket is.
A méret igenis számít
Hogy miért? Mert nem mindegy, hogy mennyi idő alatt tölti be a böngésző a képet. Sokaknak nincs türelme erre várni. Az sem mindegy, hogy ha valaki pl. mobilnetet használ és ott várja a kép betöltődését. Ráadásul SEO szempontból is van jelentősége.
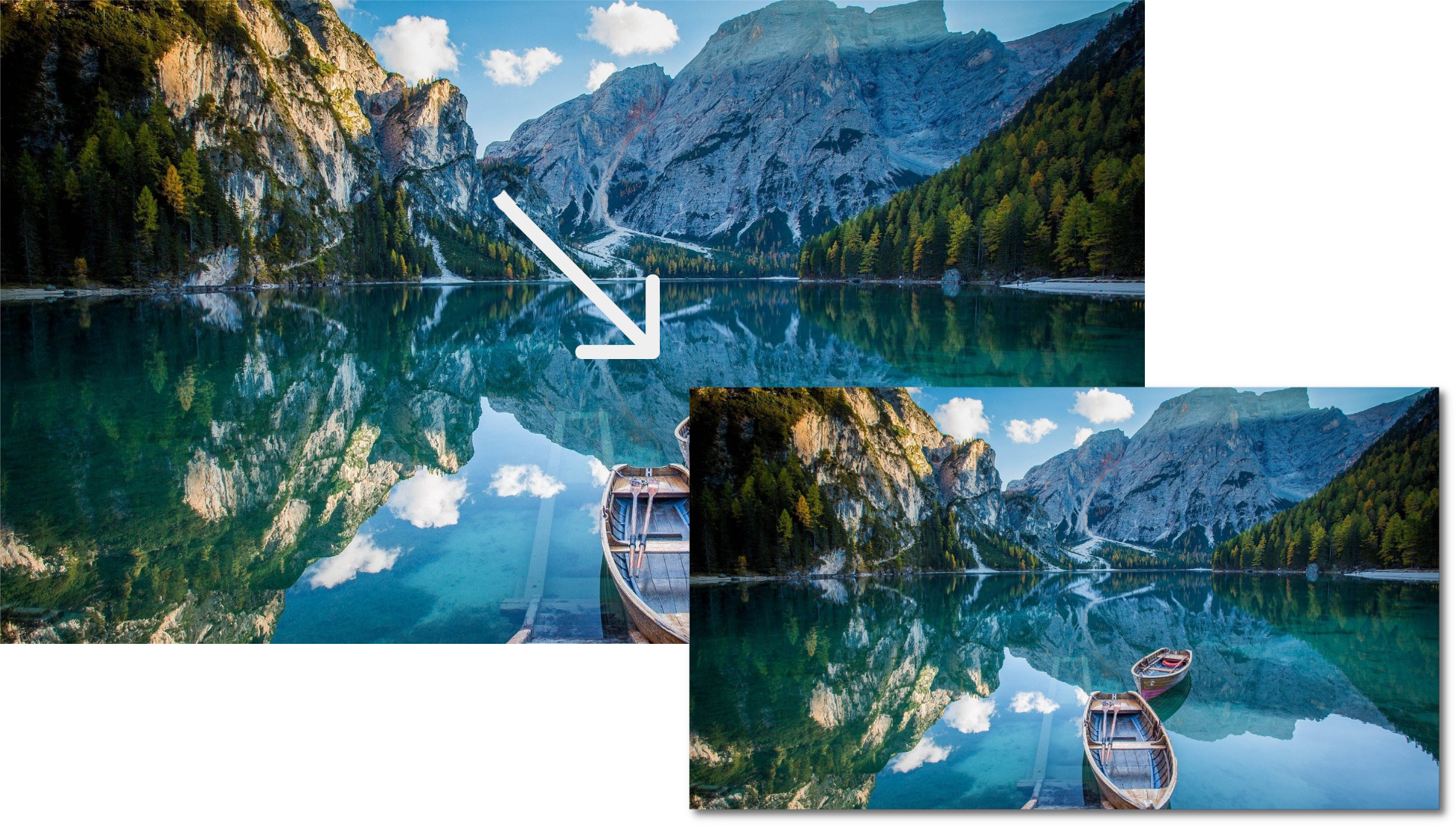
A fényképezőgéppel, telefonnal készített képek – ha nem állítjuk be kifejezetten a készüléket arra, hogy a weboldalra szánjuk – nagy felbontásúak, nagy méretűek lesznek. Amennyiben csak később gondoljuk úgy, hogy „jó lesz ez a weboldalra is”, foglalkozni kell vele. Az ajánlott méret max. 1 MB, de inkább legyen kisebb, a felbontás pedig 72 dpi ( dot per inch).
Három ingyenesen használható alkalmazást mutatok:
1. Az egyik a https://imagecompressor.com/. Itt egyszerre több képet is fel lehet tölteni, simán csak behúzzuk, vagy az „upload file”-ra kattintva feltöltjük az átméretezni kívánt képet. Itt egyszerre maximum 20 képpel dolgozhatunk. Ha feltöltöttük a képeket elkezdődik az átméretezés, illetve még a képek alatt megjelenő csúszkán is lehet a beállításokon módosítani. Ha elkészültek a képek átméretezése, akítv lesz a „download all” gomb. A képeket egy zip (tömörített) file formájában kapjuk meg. Ezt „kicsomagolva” találjuk a képeinket.
A jobb oldali oszlopban le is tölthetjük az alkalmazást.
3. A harmadik a https://resizeimage.net/. Itt is csak egyesével haladhatunk, de itt forgathatjuk is, vághatjuk is. Az oldal angol nyelvű, de szerintem könnyen kezelhető.
A képméret módosításának ( általában kicsinyítés) egy másik módja lehet még, ha a kép tartalma megengedi, illetve jól illeszkedik a kép a design-ba, hogy levesszük a képről a hátteret. Minél homogénebb a háttér, annál jobb eredményt kapunk. Hangsúlyozom, hogy nem minden képről lehet levenni a hátteret ezzel a módszerrel és van ahol nem is érdemes. Ez leginkább portréknál, vagy például termékfotóknál működhet jól, ahol fontos, hogy ne vonja el a háttér a figyelmet a lényegről.
A háttér eltávolításának egyik leggyorsabb módja a http://remove.bg/ oldal használata. A korábbi két alkalmazáshoz hasonlóan vagy csak behúzzuk ide is a kiválasztott képet, vagy feltöltjük. Mielőtt letöltenénk a kész képet, a rendszer megmutatja milyen lesz. Ha elégedettek vagyunk azzal, amit látunk, akkor letölthetjük.
Természetesen léteznek még módszerek, de most csak egy néhány egyszerű, de fontos dolgot szerettem volna megmutatni.