A minimalizmus, a „kevesebb” művészete, egy manapság népszerű, modern design-megközelítés. A színek, az átmenetek, a navigáció, a törött kompozíciók vagy akár az összes elem teljes eltávolításának kísérletezésével több lehetőség van a minimalizmus megvalósítására, mint amennyit el tudunk képzelni.
Ebben a cikkben a minimalizmust kutatjuk a digitális terméktervezésben, melynek fő elvein és elemein túl valósághű példákkal illusztráljuk őket a lenyűgöző minimalista weboldalakon.
De először is …
Mi a minimalizmus?
„A minimalizmus (vagy minimal art) több modern művészeti irányzat (zenei, építészeti, formatervezési, egyéb) összefoglaló neve.”
A minimalizmus alapvető elvei a webdesignban:
- felhasználóbarát felület;
- rejtett navigáció;
- nem több, mint három szín egyszerre;
- sok üres hely (whitespace);
- kísérletezés betűtípusokkal;
- nincsenek túlzott részletek: színátmenetek, árnyékok, textúrák;
- nincs extra gomb.
A webdesign minimalizmusa a felhasználói felület egyszerűsítése a felesleges elemek eltávolításával.
Más szavakkal: csinálj többet, kevesebbel!
Ha kíváncsi, hogy a minimalizmus milyen egyéb előnyökkel járhat, amellett, hogy szép is, álljon itt néhány érv a minimalista webdesign mellett:
- A minimalizmus trendi, és egy ideig az is marad.
- A minimalista weboldalak könnyen kezelhetők.
- Az oldalon kevesebb objektum található, ezért a minimalista weboldalak gyorsabban töltődnek be.
- A minimalizmus lehetővé teszi a felhasználók számára, hogy a figyelmüket az eladott termékre vagy szolgáltatásra összpontosítsák.
- A minimalizmus intuitívvá teszi a navigációt.
Bár a minimalista weboldalak viszonylag könnyen létrehozhatók és karbantarthatók, még a tapasztalt tervezők is elkövethetik ezt a két hibát:
- A befejezetlennek tűnhet a weboldal, mert a terv nem átgondolt.
- A fontos navigációs gombok elrejtése a minimalizmus mellett, ami kényelmetlen felhasználói élményt nyújt – a felhasználó egyszerűen nem találja meg.
A minimalizmus elérése
Néhány kulcsfontosságú elv, „szabály” segíthet a lenyűgöző minimalista weboldalak, alkalmazások és más digitális termékek létrehozásában.
Használjon sok „üres helyet”
A tér vagy a negatív tér (ami a megfelelőbb tervezési kifejezés) az elemek közötti tér (whitespace). Sok előnye van a whitespace használatának, de mindenekelőtt javítja a felhasználói élményt, és a figyelmet a weboldal tartalmára és termékére koncentrálja.

A whitespace egyensúlyt ad a designhoz. A whitespace-t tudatosan használva a blokkok között, lenyűgöző weboldalt hozhatunk létre, amely a látogatókat tovább tartja a webhelyen és további görgetésre, továbblépésre készteti őket.
A minimalista stílus sok helyet igényel.
Nézzük csak meg például a Chanel weboldalát! Nincs semmi, ami elvonja a felhasználók figyelmét a termékekről.
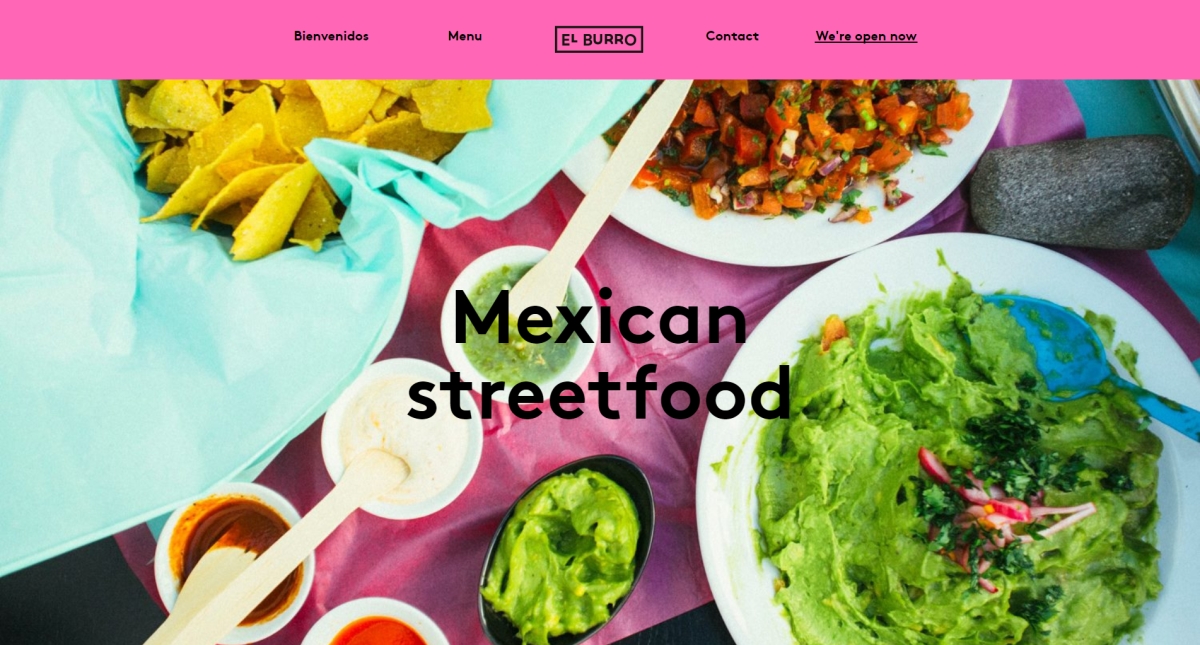
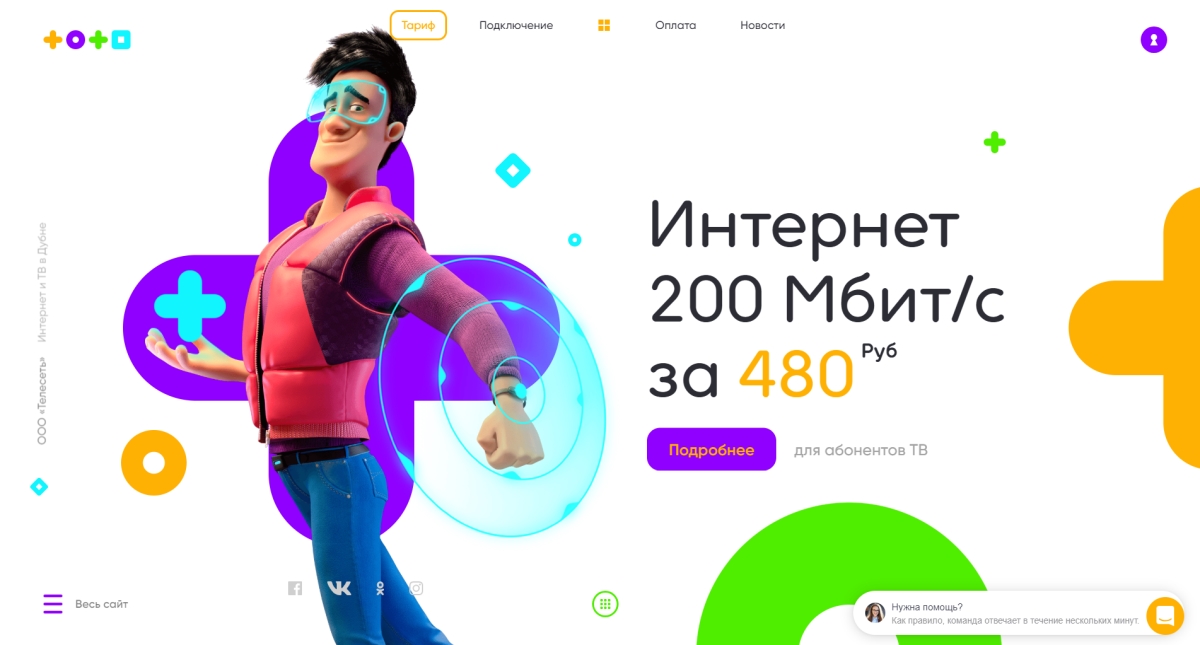
Használjon élénk színeket
Bár az élénk színek minden bizonnyal szórakoztatóak, a minimalizmus megvalósítása nehézkes lehet. Az élénk színek felhívják magukra a figyelmet és megragadják a felhasználó tekintetét. De a túl sok szín és a háttér már nem lenyűgöző – inkább zavaró.

Ha élénk színeket használunk, keverjük nyugtatóbb tónusú, kiegészítő árnyalatokkal, ami feldobja a fekete vagy fehér tipográfiát, hogy egy egy olyan vonzó látványt nyújtson, mint a példák.
Próbáljuk meg elkerülni az összetett animációkat és éles átmeneteket a tartalmi blokkok és a különleges betűtípusok között.
Ne feledjük: a minimalizmus a „kevesebb” művészete. Válasszunk ki egy dolgot és arra az egyre koncentráljunk! Itt, a szín egyedül, több mint elég.
Az El Burro a fenti tanácsot követve vibráló, meleg színeket, merész fekete Sans Serif betűkészlettel, egyszerű animációt használ.

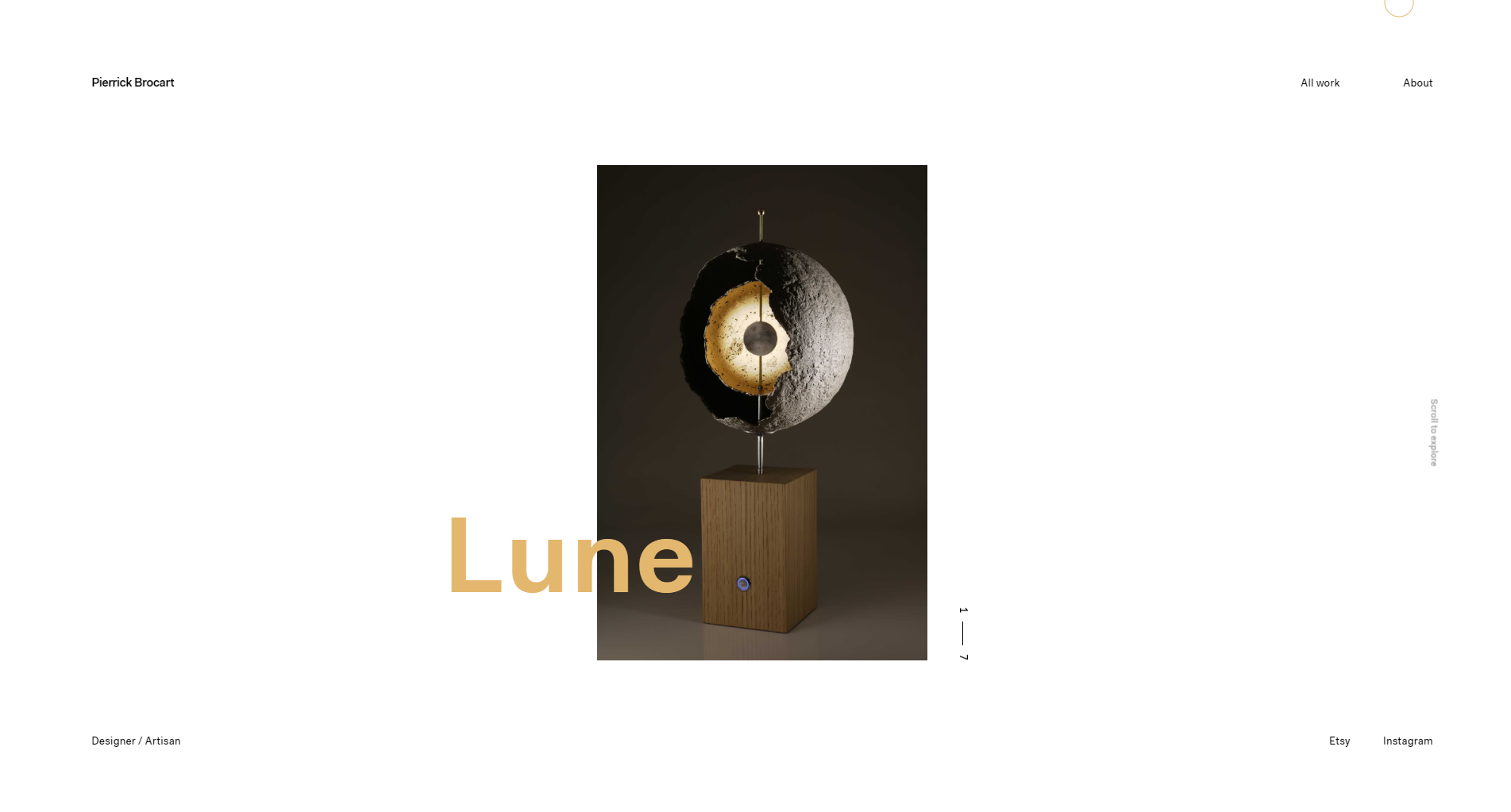
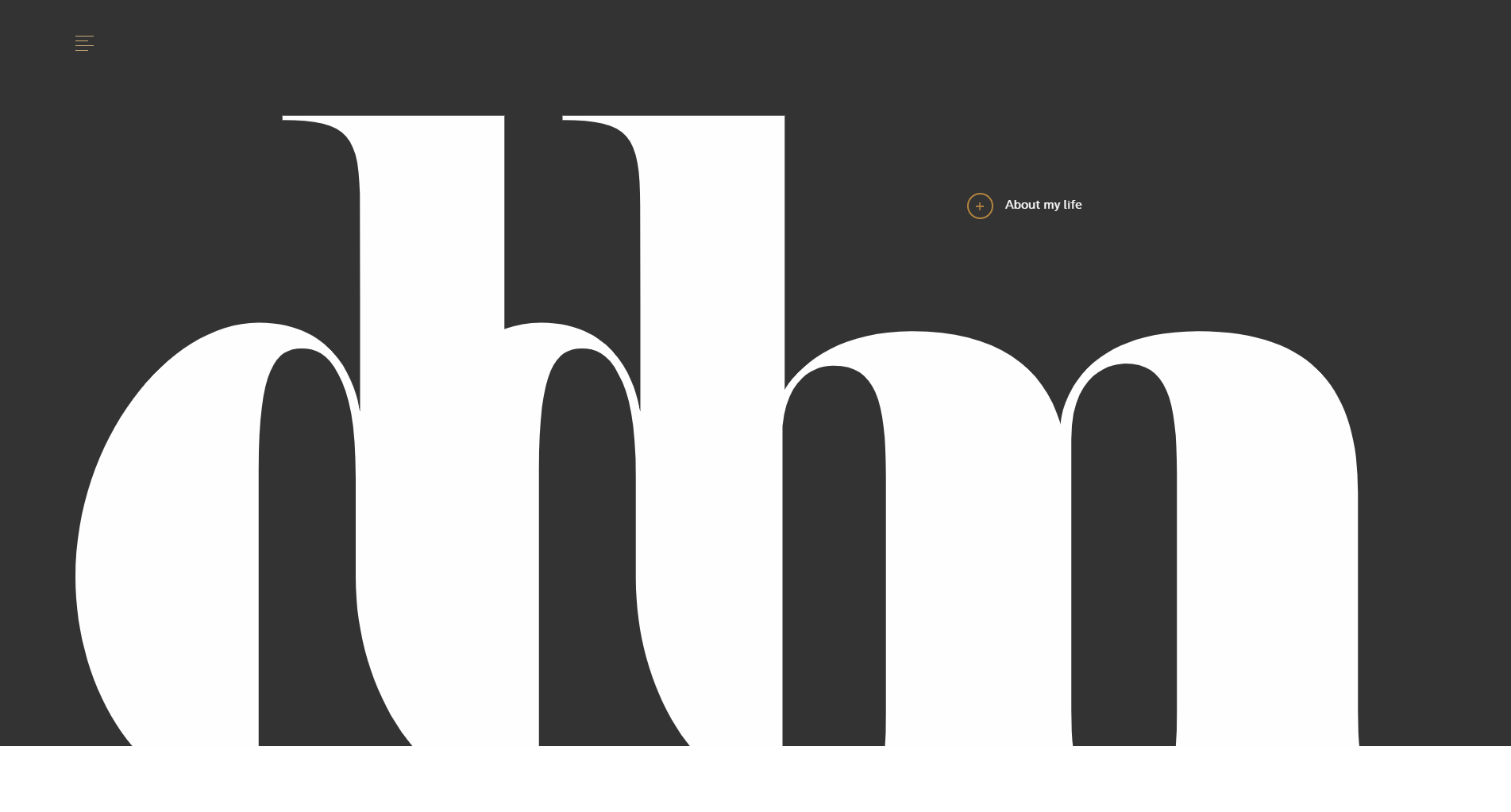
Használjunk merész, díszes beűtípusokat
A gyönyörű, merész betűtípusok a 2018-as webdesign-aréna egyik fő trendje. Olyan kreatívak lehetünk, amilyenek akarunk; csak győződjünk meg arról, hogy a betűtípus könnyen olvasható, és valóban megragadja a felhasználók figyelmét.
(A betűtípusok fajtája végtelennek tűnik, de a magyar nyelvű weboldalak esetében, a font kiválasztása előtt meg kell néznünk, hogy a font minden magyar betűkaraktert használ kis- és nagy betű formában is. A szűk keresztmetszetet a hosszú ékezetes betűk jelentik. Persze azért így is marad elég font típus, amiből választhatunk, de az angol nyelvű készlethez képest a választék a fentiek miatt azért kisebb. )
Ami a minimalizmust illeti, a tipográfia hatékony használata kompenzálja a kevesebb kép és animáció használatát, így a webhelyet vizuálisan vonzóvá teszi. A betűtípusok hierarchiát hoznak létre, és megmondják a látogatóknak, hogy mi fontos és ezáltal segít az oldalon navigálni.
Fontos szem előtt tartani, hogy a mobil képernyőn megjelenő betűtípusok a weboldal általános használhatóságát tükrözik. A Statista szerint 2009 és 2017 között a weboldalak több mint 50% -t mobilon nézték. A mobileszközök elterjedésével a piacon ez a tendencia valószínűleg folytatódik.
Ettől eltekintve 2018-ban a Google bevezette az új „Mobile First” indexelést, amely nagyobb jelentőséget tulajdonít a weboldal mobil verziójának és a mobil eszközökön is elérhető oldalakat a keresési eredmények tetején helyezi el. Ez azt jelenti, hogy a keresőmotorok a mobilbarát oldalakat „látják szívesebben”.
A Sans Serif betűtípusok a legjobb választás a minimalista weboldal létrehozásában, csak azért, mert egyszerűek és letisztultak.
Íme néhány kreatív stúdió, amelyek sikeresen alkalmazták a merész betűtípusokat a honlapjaikon.


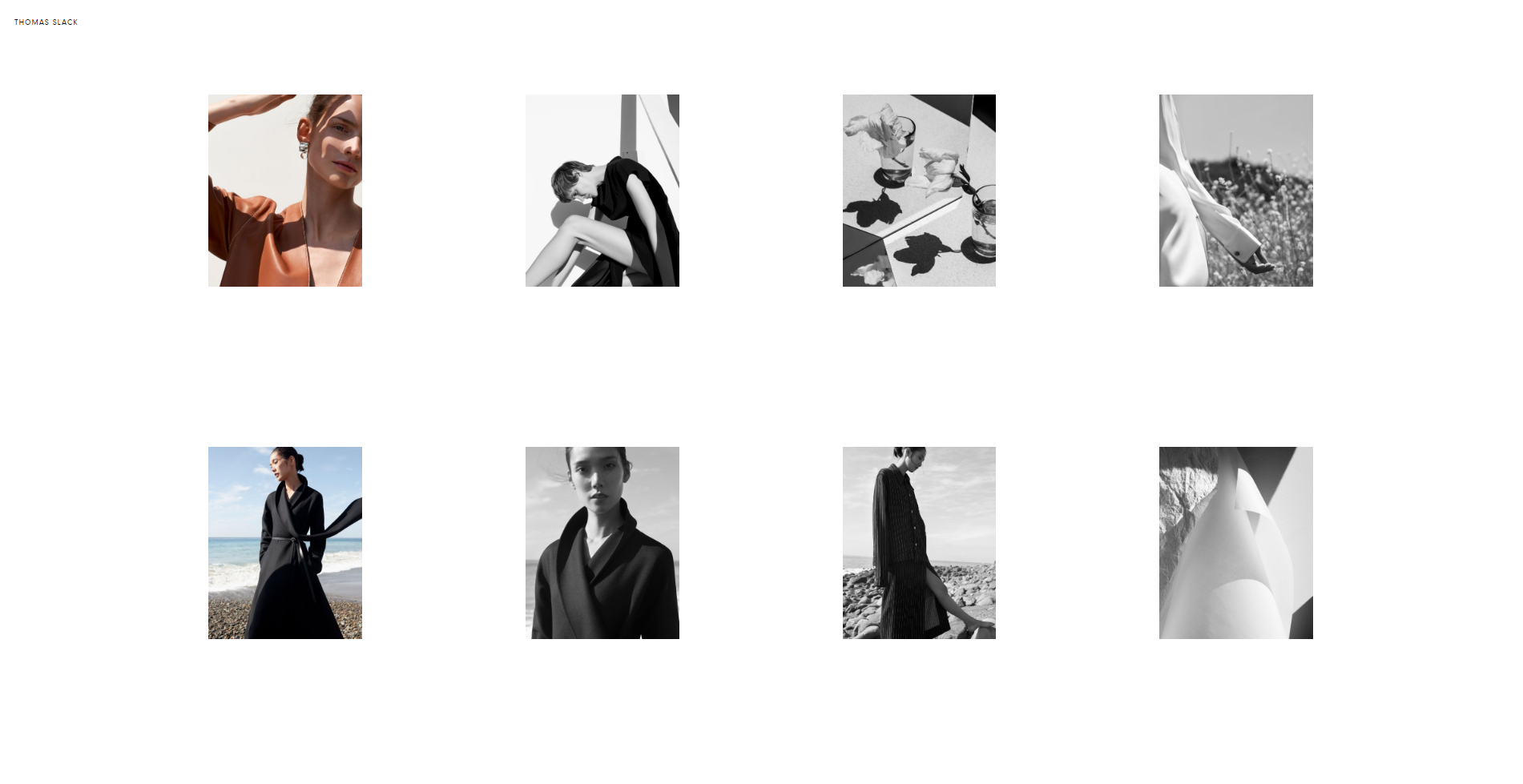
A betűméret egy másik fontos megközelítése a minimál design-nak, különösen akkor ha nem sok más elem van az oldalon. Kis méretű fontok használata jó módja lehet annak, hogy sok információt adjunk át túl sok hely használata nélkül. De legyünk óvatosak: a kis betűméretű szöveg könnyen „elveszhet” az oldalon és a design ettől „rendetlennek”, „össze-visszának” tűnhet.
Nézzük meg az alábbi példát, ami a Factory Downtown ügynökséghez tartozik. Bár stílusos és minimalista a fekete font, amit a fehér háttéren használnak néhány magazin oldalán nehezen olvasható lehet. Egy másik érdekes részlet, hogy a betűk néha eltakarják a modellek arcának egy részét vagy részben fedik a magazin címét, ami azt kommunikálja, hogy ezt a munkát ez a bizonyos ügynökség készítette.

Kombináljuk a szöveg blokkokat
A könnyed hatáshoz a szöveges részt bontsuk blokkokra! A blokkok segítik a látogatót az olvasásban és az egész design-t kicsit szellősebbé teszi.
George A. Miller, a kognitív pszichológia egyik alapítója szerint, aki hozzájárult a pszicholingvisztikához és az emberi memória és kommunikáció tanulmányozásához, a rövid távú memória csak hét darab információt tartalmazhat egyszerre, plusz / mínusz kettőt. Ha akarja, elolvashatja a Miller eredeti cikkét, de a lényege a következő: minél több információt közlünk a felhasználói felületen, annál nehezebb lesz dolgozni vele, különösen az első alkalommal.
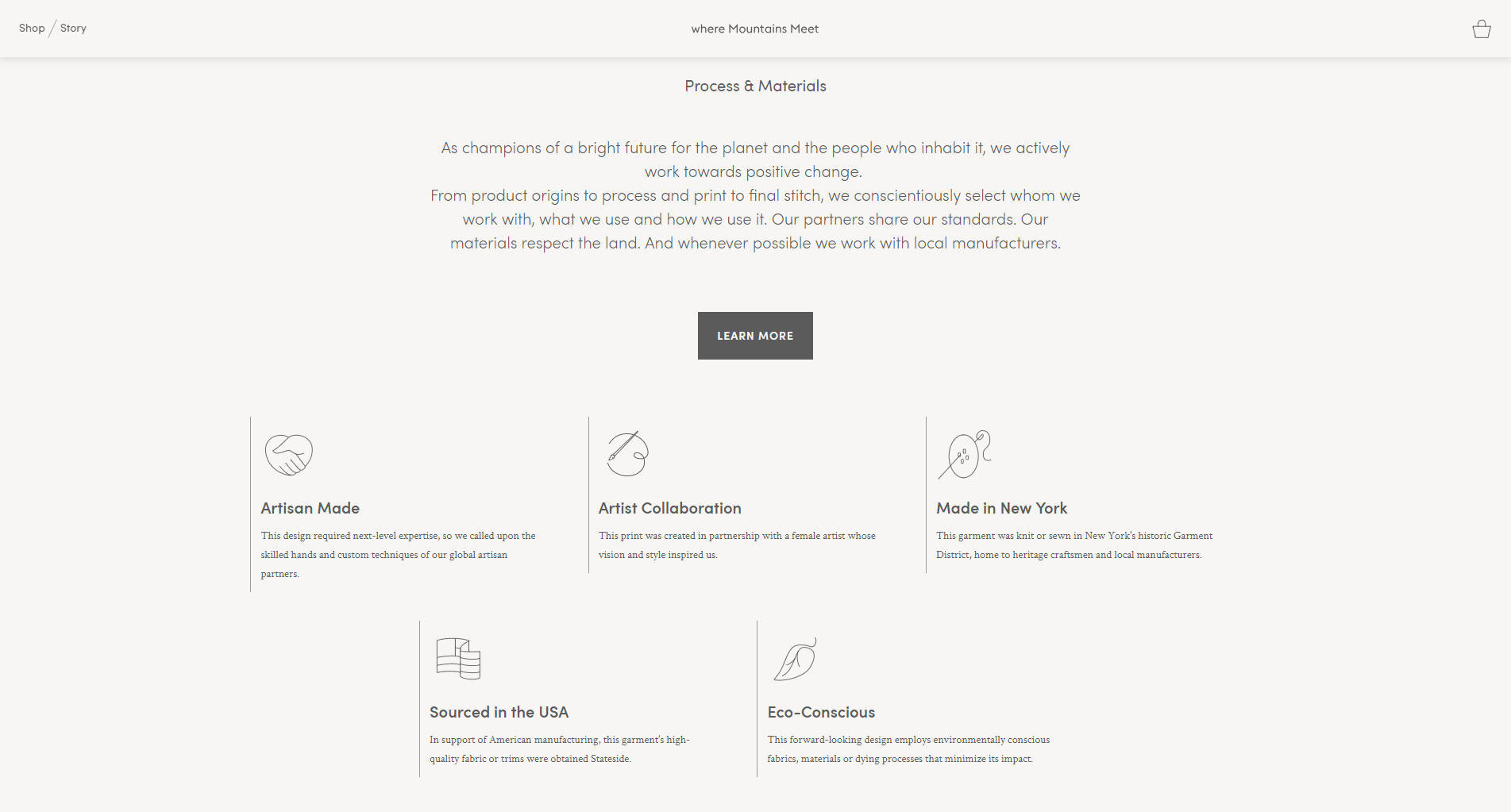
Osszuk fel 9 vagy még jobb ha 5 szegmensre az információ kategóriákat A Where Mountains Meet weboldalon szép példáját láthatjuk az információ blokkok tagolásának.

Építsük fel a navigációt
A minimalista hangulat megteremtésének fő módja az, hogy eltávolítunk minden felesleges dolgot, de néha a tervezők túl messzire mennek, a legtöbb honlap navigációs gombjait is elveszik. Bár célszerű a ritkán használt elemeket egyszerűen nem alkalmazni, de meg kell győződni arról, hogy a felhasználók számára fontos linkek és eszközök azért maradnak.
A legjobb, ha érintetlenül hagyjuk a Menü gombot, és a többi navigációs gombot illesztjük ennek a belsejébe. A kezdőlap gomb elrejthető a cég logójában. A cég logójára kattintva mindig visszajutunk a kezdő oldalra.
Fontos még, hogy a gombok valamilyen módon legyenek kiemelve, hogy a felhasználók tudják, hogy azok ténylegesen kattinthatók.
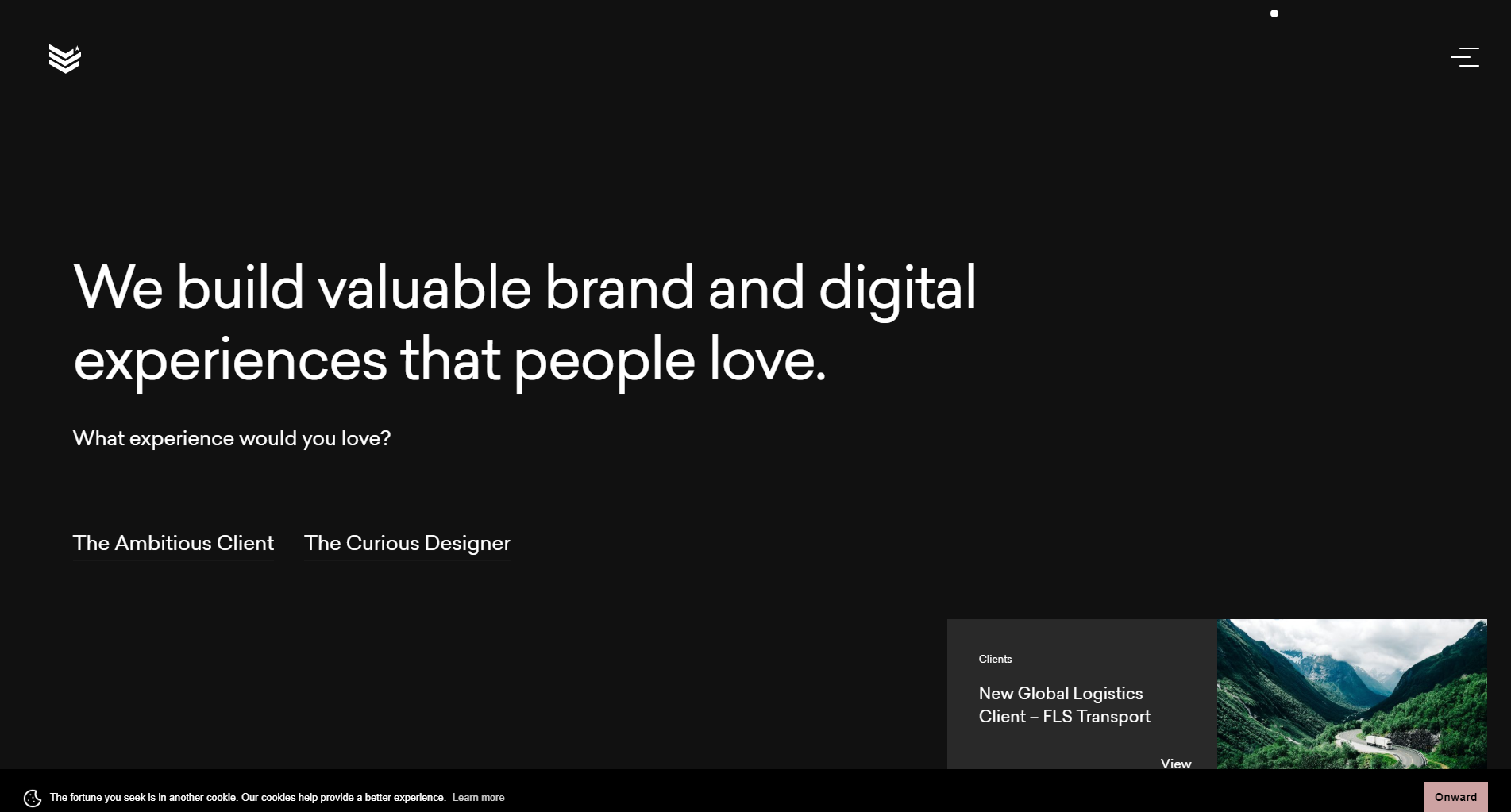
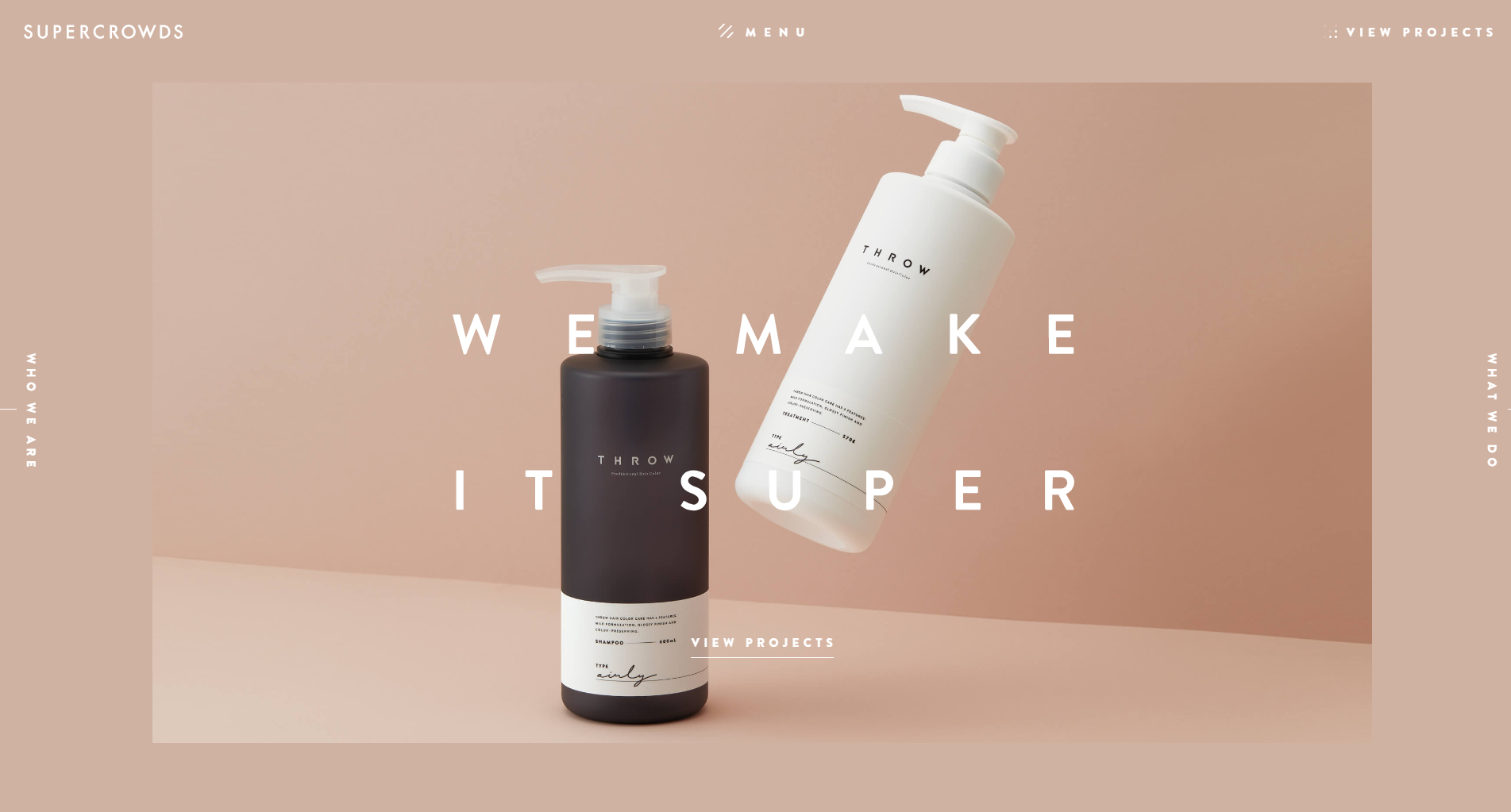
A Visual Soldiers nagyszerű alkalmazzák ezt a technikát:

„Addig vegyél el belőle, amíg nem szakad el” sok minimalista tervező kedvenc mantrája. Ami tulajdonképpen azt jelenti, hacsak nem okoz gondot egy bizonyos elem hiánya, akkor nincs is rá szükség, szabaduljunk meg tőle.
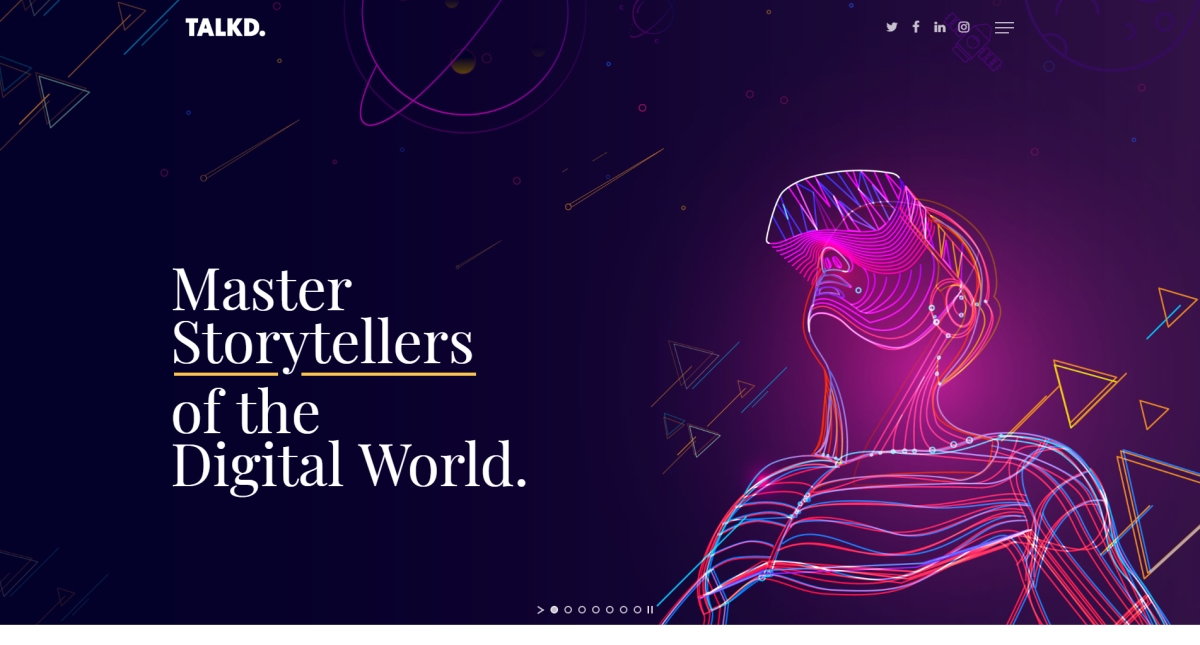
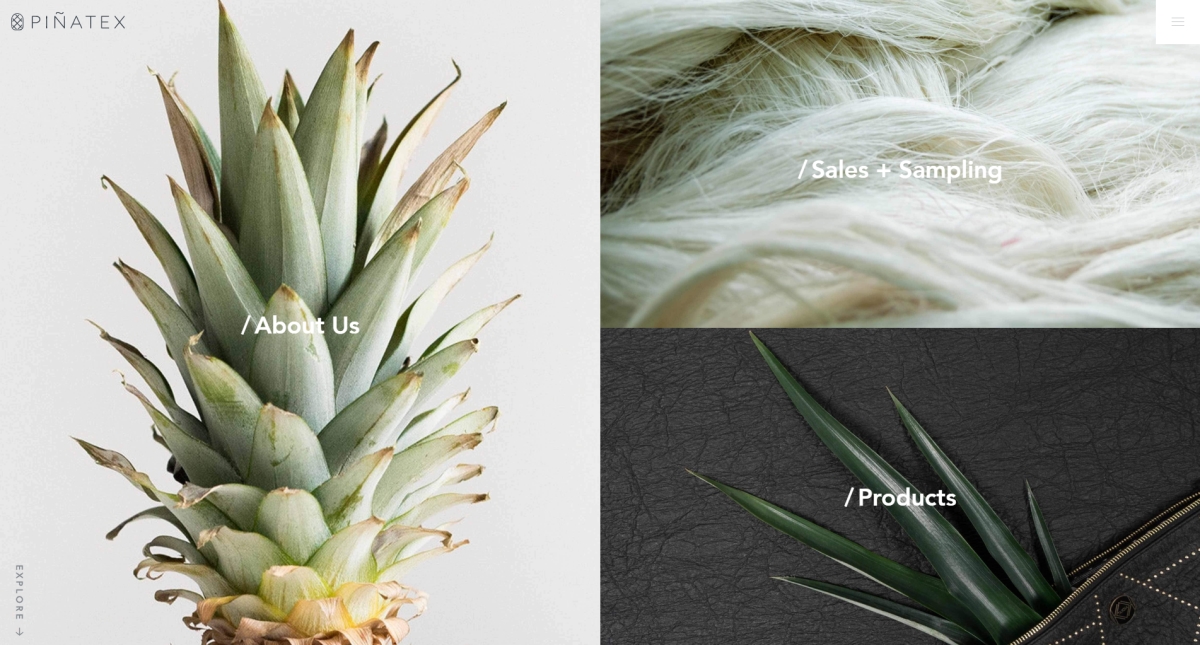
A következő két weboldal nagyszerűen mutatja be a menü megjelenítését, beleértve a szociális hálózatokra és a fontos oldalakra mutató hivatkozásokat is.


Természetesen mondhatnánk, hogy ez csak egy szükséges tervezési káosz, de az alap elképzelés az, hogy a designnak nemcsak jól kell mutatnia, de használhatónak is kell lennie. Tudom, ezzel nem mondtam újat, de azért tartsuk ezt szem előtt!
Gondosan válasszunk képeket
A gyönyörű képek emberekre gyakorolt hatása nem pusztán tudományosan bizonyított, hanem ez az egyik fő oka annak, hogy egy egész iparág jött létre emiatt. Használjon nagy HD képeket, hogy érzelmi kapcsolat jöjjön létre a webhelye és a felhasználók között, valamint, hogy különleges hangulatot teremtsen. Ne feledjük azonban, hogy a képek nem csak díszítésként szolgálnak, hanem azokat a termékeket vagy szolgáltatásokat kell megjeleníteniük, amiket kínál.

Adjunk hozzá apró részleteket
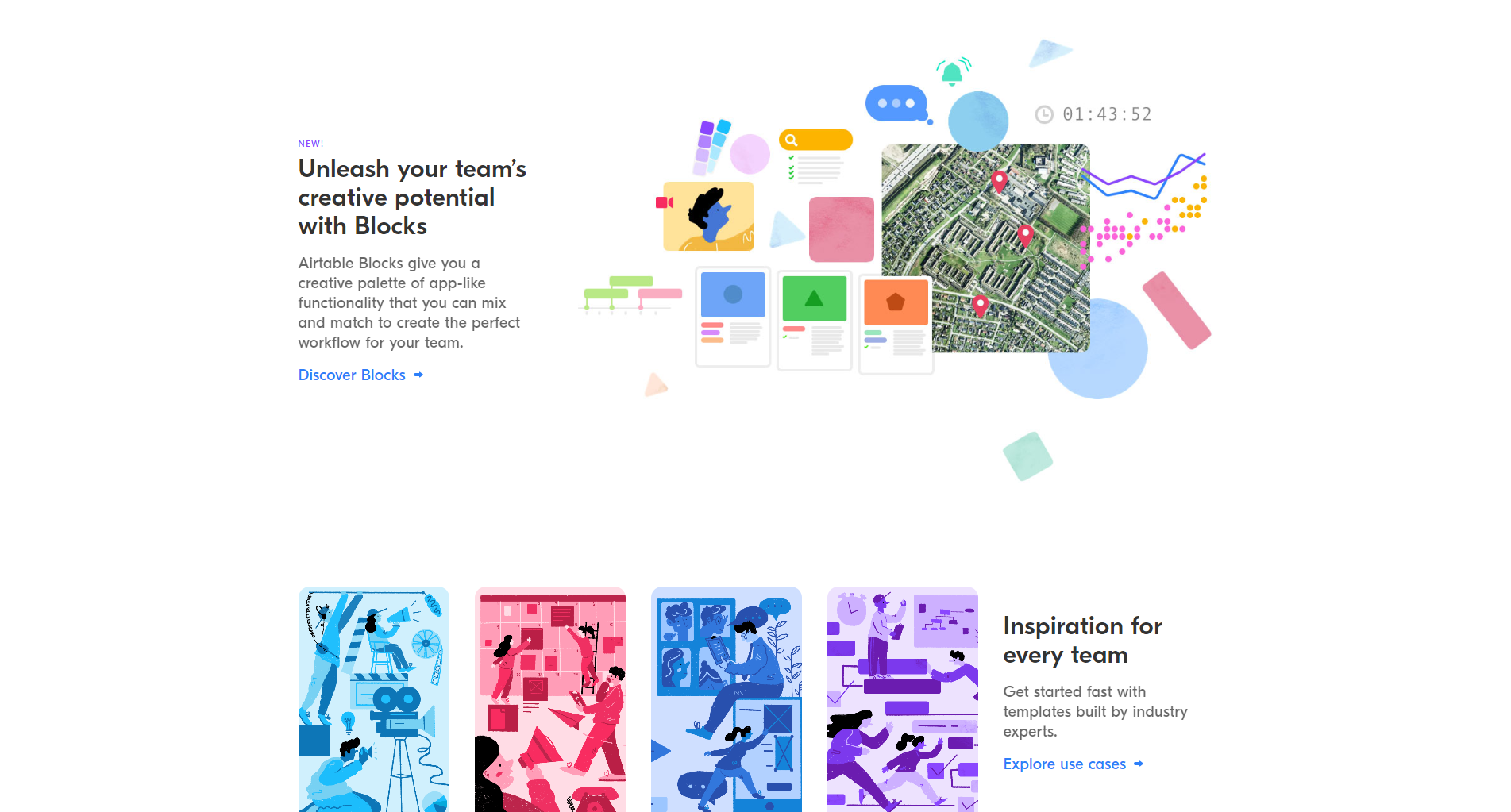
Egyik trend sem maradhat fenn, ha az idővel nem alkalmazkodik. A minimalizmusnak sikerült sokáig megmaradnia, mert rugalmas és igazodik az új igényekhez. A tervezők kisebb részletek hozzáadásával módosítják a minimalista weboldalak hagyományos kinézetét. Ezek lehetnek nem-funkcionális elemek, amelyek a figyelem felkeltésére szolgálnak. A lebegő dekoratív elemek, aláhúzás, geometriai tárgyak és azok töredékei egyre népszerűbbé válnak, mivel valami különlegeset adnak hozzá a designhoz, egyensúlyt teremtenek a tartalom megjelenítésében, elválasztják egyik részt a másiktól és előre mutatnak.
Használjon apró részleteket, mutatókat, jeleket a figyelem irányításához vagy a fő tartalom elkülönítéséhez.

A kis részleteket használhatjuk képek és fotók dekorációs elemeként. Néha követhetik a görgetést vagy az egér mutatót, ezáltal magukra vonják a figyelmet. Ha kis elemeket, részleteket használunk, azt úgy tegyük, hogy az ne zavarja meg a navigációt!

Összefoglalásul
A minimalista design régóta az egyik legnépszerűbb tervezési módok közé tartozik, és ez a tendencia valószínűleg folytatódik. A tervezők élvezik a minimalizmust, megszabadulhatnak a tartalom túlterhelésétől és néhányan a nehezebb tervezési típusoktól. A minimalizmus csak első pillantásra tűnik egyszerűnek; azért, hogy könnyű és felhasználóbarát legyen, minden elemet alaposan át kell gondolni. Soha ne áldozzuk fel a használhatóságot a design érdekében, rendszerezzük a tartalmat és törekedjünk hatékony navigáció létrehozására a weboldalon.


